Node.js TypeScript 설정
🧢 Typescript
Javescript를 사용하며 프로젝트를 진행했을 때 규모가 커질 수록 클래스 기반 객체지향 언어 Java, C++, C# 등에 익숙한 개발자에게 혼란을 야기할 수 있다.
이유는 단지 Javascript가 동적 타입 언어이기 때문이며 이의 문제를 극복하고자 정적 타입 언어인 Typescript를 도입하게 되었다.
애초에 언어가 잘 정제되기 전에 서두른 출시와 웹페이지의 보조적인 기능을 수행하던
Javascript의 태생적 한계이기도 하다.

Typescript superset
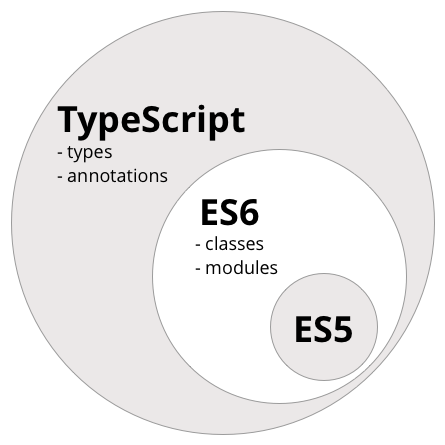
TypeScript는 ES5의 Superset이므로 기존의 ES5 문법을 그대로 사용할 수 있다. 또한, ES6의 새로운 기능들을 사용하기 위해 Babel과 같은 별도 Transpiler를 사용하지 않아도 ES6의 새로운 기능을 기존의 자바스크립트 엔진(현재의 브라우저 또는 Node.js)에서 실행할 수 있다.
이후 ECMAScript의 업그레이드에 따른 새로운 기능을 지속적으로 추가할 예정이여서 매년 업그레이드될 ECMAScript의 표준을 따라갈 수 있는 좋은 수단이 될 것이다.
⚙️ Setting
먼저 Typescript를 설치해야한다 아래와 같이 yarn또는 npm을 통해 설치해 준다.
$ npm install -g typescript
또는
$ yarn global add typescript
Typescript컴파일은 tsc라는 명령어를 사용한다.
먼저 init명령어를 사용하여 tsconfig.json파일을 생성해준다.
$ tsc --init
tsconfig.json파일은 프로젝트 루트임을 나타내며
프로젝트 컴파일에 필요한 루트 파일과 컴파일러 옵션을 지정한다
처음 생성된 tsconfig.json파일은 몇개 빼고 전부 주석처리가 되어있다.
맨 밑에 나와있는 옵션 설명을 보고 필요한 옵션만 사용하면 된다.
기본 설정된 옵션으로 연습해도 괜찮다.
그 뒤 package.json파일에서 script설정을 해줘야 한다.
먼저 nodemon과 ts-node를 설치해 주자
$ npm install --save-dev nodemon ts-node
또는
$ yarn add --dev nodemon ts-node
설치가 끝났으면 package.json에 다음과 같이 설정해준다.
{
"script": {
"start": "nodemon --exec ts-node src/app.ts"
},
}
이제 Express서버를 세팅한 후 npm start 또는 yarn start를 하면 바로 Typescript로 실행되는 프로젝트 설정이 끝이다..!
