Express 디자인 패턴
2021.12.27
4분
댓글
어느 프레임워크/언어 간에 디자인 패턴이 지켜지지 않은채 개발을 시작하게 되면 후에 유지보수, 가독성, 비효율적인 코드의 문제에 직면하게 된다.
디자인 패턴을 지켜가며 개발을 하게 되면 레이어 간 역할이 확실해져 유지보수에 많은 도움이 된다. 최근 진행한 프로젝트를 통해 경험하게 된 Express설계를 포스팅 해보려 한다.
🚀 Express.js 프레임워크
- Node.js 상에서 구동되는 서버 프레임워크
- MVC 패턴을 사용한다.
- 많은 Method 및 Middleware를 통해 쉬운 API 작성
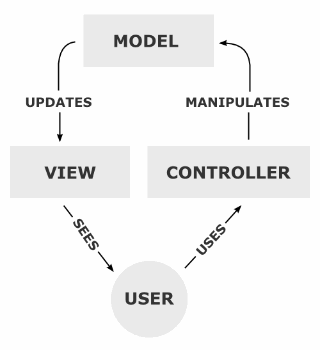
🌀 MVC 패턴

Model
- 모델은 클라이언트에 노출되지 않는다.
- 연산처리 및 DB 처리가 주 된 목적이다.
service에서 요청이 들어오면 해당 연산처리 후 정보를return한다.
View
- 클라이언트에 나타나는 부분이다.
- HTML/CSS/Javascript 등으로 꾸미고, 움직이고, 표현하는게 가능하다.
뷰는 사용자에게 보여지는 반드시 필요한 부분이다. 가공된 정보를 사용자가 보기 쉽게 나타내야 하는 곳이다.
Controller
- 사용자의 요청을 받고 응답을 해준다.
- 데이터 가공이 이뤄지는 곳이다.
Model과View사이의 과정이 모두 이뤄진다.
View요청 ->Model연산 -> 가공된 데이터 ->View응답
🎨 디자인 패턴
├── app.js # 실행 주체
├── package.json # yarn 패키지 관리
├── yarn.lock # yarn 패키지 잠금
└── src # 소스 폴더
├── modules # 사용자 지정 모듈
├── routes # 요청에 따른 분리
├── controllers # API 요청/응답 실행
├── services # 데이터 가공
├── repository # DB CRUD
└── entities # Model과 동일
로직은 routes -> controllers -> services -> repository 로 분리되며
routes는 API 요청에 따른 라우팅만controllers는 API 요청/응답에 관한 로직만 작성한다.services는 비즈니스 로직을 담당한다.repository에는 데이터베이스에서 기본적인 CRUD 작업을 하며 정제되지 않은 데이터를 반환한다.
🚧 절대 경로 / 상대경로
package.json
"_moduleAlias": {
"@routes/*": "./dist/routes/*",
"@controllers/*": "./dist/controllers/*",
"@services/*": "./dist/services/*",
"@repository/*": "./dish/repository/*",
"@entities/*": "./dist/entities/*",
"@modules/*": "./dist/modules/*"
}
Typescript 절대경로 예시
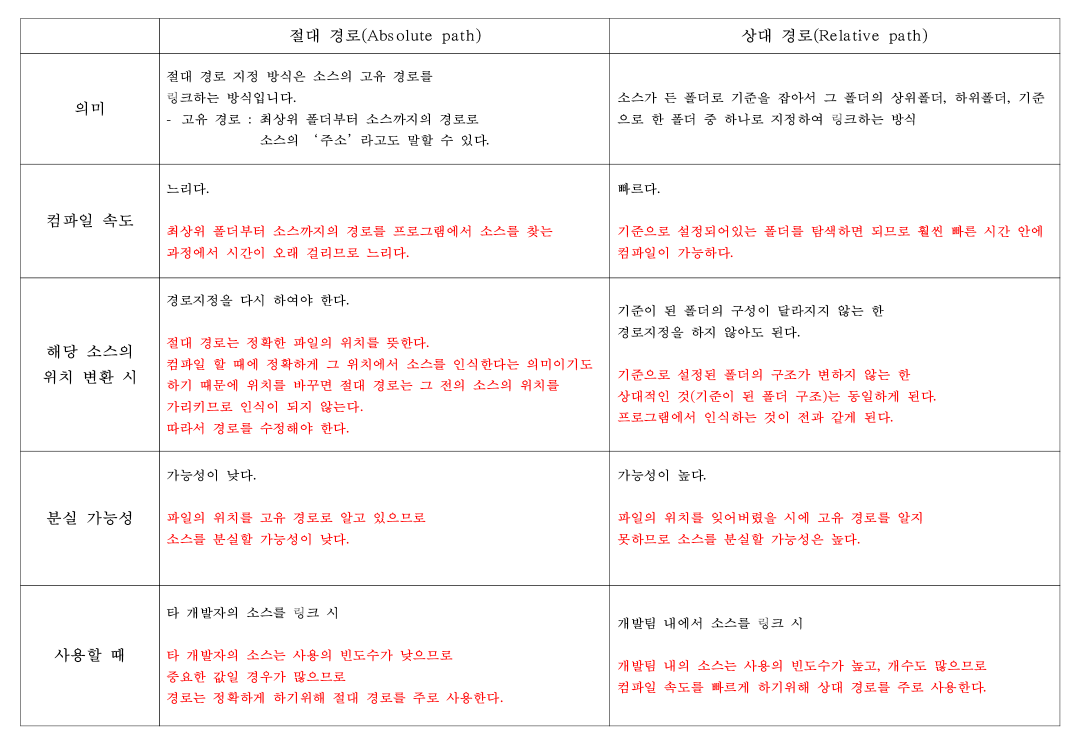
보통 프로젝트를 진행하며 해당하는 code convention에 따라 정해진다.
절대경로를 사용하며 프로젝트를 진행하게 되면 성능상 느린것 등 단점이 있을 수 있지만 유지보수에 용이하다는 장점이 있어 협업에 도움이 된다.
밑의 표는 절대경로/상대경로의 장단점을 나타낸 자료이다.